Creación de un diseño de sitio usando Photoshop

- 747
- 38
- Jerónimo Araña
Si desea crear una página web usted mismo, descubra cómo hacer un sitio en Photoshop. Adobe Photoshop es un editor gráfico. En él puedes dibujar modelos y sus elementos individuales. Este es un proceso bastante largo y complejo. Los diseñadores web han estado aprendiendo a elaborar plantillas durante años y hacer las páginas de Internet en ellas. Pero cualquier persona puede recopilar un diseño simple. Solo se necesitan el conocimiento básico de Photoshop y Fantasía.

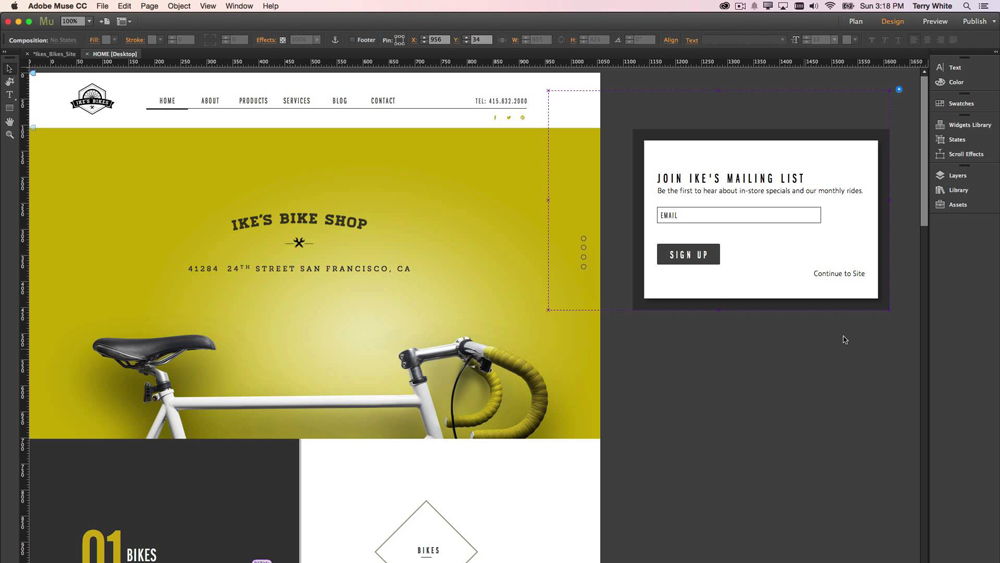
En Photoshop, dibuje un diseño de sitio simple incluso un recién llegado
La primera vez que es poco probable que obtenga una página, como el diseño de maestros. Pero dibujar un servicio atractivo y poco dispuesto será posible para usted.
Un poco sobre crear sitios
Descifrar algunos términos.
- CSS (hojas de estilo en cascada) y HTML (lenguaje de marcado de hipertexto): lenguajes de computadora utilizados para crear recursos web. Si abre el código fuente de cualquier página en Internet, habrá etiquetas HTML.
- Cargador: diseño e instalación de materiales desde el diseño, convirtiéndolo en un html -blut. Depende de cómo se encuentren los objetos, ya sea que se vean hermosos en la composición general, ¿es conveniente leer el texto y similares?.
- Capas: partes del diseño. Juntos forman la imagen general. Pero se pueden editar y moverse por separado el uno del otro.
- El cuerpo es el lugar donde se encuentra el contenido. Puede haber un fondo a su alrededor.
- Marco (marco) - elemento de página. Bloquear con algún tipo de información, imagen, forma.
Solo un profesional puede hacer un sitio increíble desde cero. Para hacer esto, debe comprender el diseño web y conocer HTML. Dado que el diseño terminado aún debe parpadear correctamente.

Pero hay formas más simples. Hay servicios y programas en línea que se convierten automáticamente .PSD (formato de archivo Photoshop) en HTML y CSS. Solo tienes que recolectar la plantilla correctamente.
Para usar Photoshop, no es necesario ser un artista y comprender todas las opciones de programa. Pero si lo lanzó por primera vez y no sabe cómo insertar el texto, dibujar una figura geométrica, duplicar la capa, cambiar el color o resaltar el área arbitraria, vale la pena comenzar con algo más simple. Para hacer un diseño en Photoshop, al menos las habilidades iniciales de trabajar con la utilidad y la comprensión de las funciones básicas (cómo dibujar una línea, poner una guía, elegir una fuente y similares).
La información general sobre los servicios de red también será útil. El sitio se puede describir de acuerdo con los siguientes criterios:
- Una página. Todos los elementos, contenido, todo el contenido del recurso está en un solo lugar. En una página. Para ver el contenido del servicio, no siga enlaces o abra nuevas pestañas. En este caso, el sitio en sí puede ser arbitrariamente grande. Encajará en un pequeño folleto publicitario y una gran novela para 600 hojas.
- Multi página. En consecuencia, incluye muchas páginas. Puede ser, por ejemplo, "Inicio", "Foro", "Libro de visitas", "Respuestas a preguntas frecuentes", "Contactos". Para cada uno de ellos necesitas hacer un diseño. También se requerirá la navegación y el mapa del sitio: una sección separada con enlaces a todas las partes del servicio. Para que el usuario pueda encontrar rápidamente el marcador que necesita.
- "Goma". Cambia el tamaño según la resolución de la pantalla. Se extiende con la ventana del espectador. Necesitamos calcular de antemano cómo se verá el sitio. Si con un ancho de 1300 todo se muestra normalmente, entonces en 900 píxeles la parte del artículo puede "dejar" más allá de los límites del marco, las imágenes no se mantendrán como debería, y la animación flash cerrará el formulario para ingresar.
- Fijado. El cuerpo del sitio no cambia el tamaño. La opción más ligera y práctica. Para que la página se vea sólida, y al expandir la ventana no hay un lugar "vacío" a lo largo de los bordes, puede hacer un fondo de goma.

Disposición
Primero decides qué diseño necesitas. No es suficiente "imaginarlo", y luego organizarlo en Photoshop. Debe haber un rendimiento claro. Dibuja una plantilla en papel liso. No hay necesidad de volver a dibujar cada imagen. Hay suficiente esquema: algunos rectángulos y círculos que denotan condicionalmente los elementos de la página web. Estime cómo se ubicarán los marcos, dónde es mejor poner un logotipo, dónde colocar información para los visitantes.
Ver ejemplos de páginas en Internet. Piensa cuáles de ellos te gusta y por qué. ¿Es una disposición conveniente de marcos, colores agradables o un enfoque interesante para el diseño?. No debes copiar el diseño de otra persona. Suficiente para sobresalir "inspiración". Después de eso, puede descubrir cómo dibujar un sitio en Photoshop.
- Crear un nuevo documento (archivo - Crear). Las dimensiones se seleccionan con cálculo para monitores pequeños o baja resolución: 1024 × 720 píxeles. Este es el ancho de la parte de "información", no todo el dibujo. Si desea una página en 1100 píxeles, entonces debe hacer un documento con un ancho de 1300 píxeles. La longitud, de hecho, no es fija: depende de cuánto contenido desea colocar en el recurso. Estas son recomendaciones, no reglas. Puedes ensamblar un diseño grande si quieres.
- Encender la regla. Haga clic en Ctrl+R o vaya al menú Ver - Regla. Esta es una escala de medición. Ella aparece fuera de la foto. Sin ella, debes fingir las dimensiones y distancias a la vista, lo que no afectará muy bien el resultado final. Puede configurar esta función en el menú de edición - Instalación - Unidades de medición y regla. Es mejor cambiar centímetros para que los píxeles funcionen con un parámetro, y no calcular cuántas dietas hay en una pulgada.
- También debes activar la cuadrícula. Ver - Show - Grid o Ctrl+E (también puede apagarlo). Este es un tipo de análogo de cuadernos en una jaula. Las líneas verticales y horizontales se mostrarán en Photoshop. No aparecerán en la figura. Solo se pueden ver al editar. Esta función es necesaria para organizar suavemente los elementos de la plantilla. Es más conveniente que alguien trabaje con una red, alguien sin ella. Lo mejor para encenderlo si está haciendo un sitio por primera vez.
- Para configurarlo, vaya a editar - instalaciones - guías, malla y fragmentos. Allí puede elegir el tamaño de las celdas, así como el color y el tipo de líneas (continuas, discontinuas, desde los puntos).

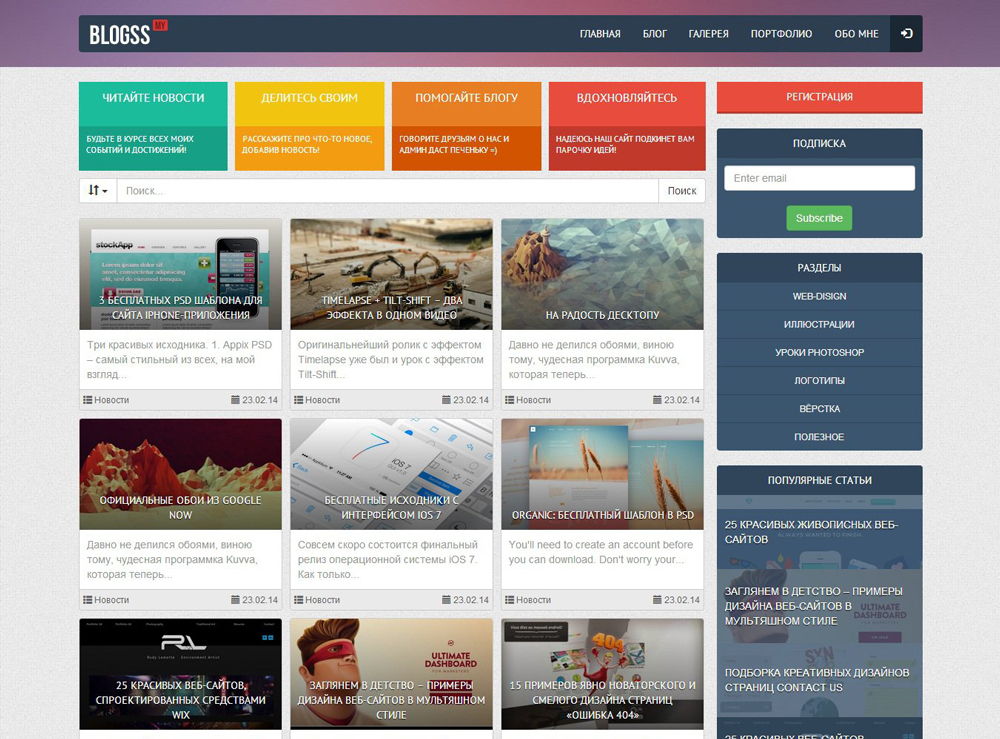
Ejemplo de diseño de sitio moderno
- Instalar las guías. Entre ellos habrá el principal recurso de contenido: un cuerpo fijo del sitio. Y detrás de ellos hay un fondo de goma. Para hacer esto, haga clic en la visualización: una nueva guía. En el bloque de "orientación", marque el elemento "vertical". En el campo, "regulación", escriba a qué distancia del borde izquierdo habrá el objeto. Concéntrese en la escala de la regla.
- Se necesitan dos guías: a la derecha e izquierda de la página de la página. La distancia entre ellos debe ser un máximo de 1003 píxeles para pantallas con una resolución de 1024 × 720. Puedes especificar otro ancho. Pero es inconveniente ver grandes recursos en pequeños monitores.
- Por qué 1003, no 1024? Si el sitio debe desplazarse por ("desplazarse") hacia abajo, en el navegador habrá un control deslizante vertical para desplazarse. El tamaño de este control deslizante es de aproximadamente 21 píxeles. Si no se tiene en cuenta, aparecerá un desplazamiento horizontal. Y el visitante del recurso tendrá que mover la página hacia la derecha e izquierda para ver toda la información.
- El cuerpo debe estar en el centro del lienzo.
Estas son etapas preparatorias de trabajo. Cómo organizar un diseño en Photoshop depende de su imaginación y gusto. Por lo tanto, entonces solo habrá recomendaciones generales de naturaleza técnica.
- Para comenzar, su diseño necesita un fondo. Se puede hacer de forma independiente o descargar desde la red. Hay muchos recursos con texturas libres. No coloque imágenes en el sitio al que se apliquen los derechos de autor. No tome un fondo brillante o contrastante. Es mejor no usar texturas con una gran cantidad de pequeñas piezas distintivas. Distraerán al visitante de la página de la página.
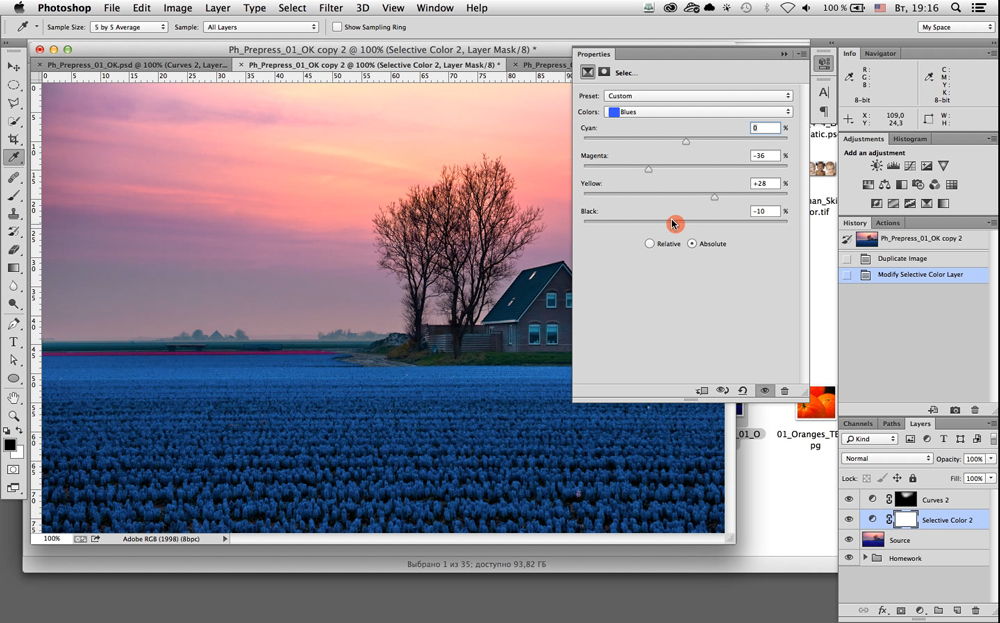
- Si solo abre el dibujo en Photoshop, estará en una nueva pestaña y no se agregará al diseño. Resaltar todo el fondo. Para hacer esto, necesita una combinación de las teclas Ctrl+A o la herramienta "Selección" (se encuentra en el panel de la izquierda). Copiéelo e insértelo en la plantilla.
- Esta opción también está disponible si presiona la edición - Insertar.

- Aparecerá una nueva capa en la lista a la derecha a continuación. Haga clic en él con el botón derecho del mouse para ver posibles acciones. En el menú "Parámetros de capa" puede cambiar su nombre. En los "parámetros de apelación" hay configuraciones de imagen básicas. Puedes hacer un brillo, estampado, brillo, accidente cerebrovascular, gradiente. Si selecciona alguna opción, los cambios se mostrarán inmediatamente en Photoshop. Hay un conjunto de estilos terminados. Entonces, desde la textura estándar, se crean soluciones de diseño originales. Y nada que dibujar adicionalmente.
- El botón "Filtros" está en la línea de menú. Allí encontrarás una variedad de imitaciones (pastel, acuarela, lápices), estilización, texturas, bocetos, resplandor, borroso.
- Puedes elegir un fondo simple. El color depende de sus preferencias personales. Pero es mejor no hacerlo negro o tóxico. Cama y tonos suaves o frío transparente (por ejemplo, gris claro, azul pálido) son adecuados).
- Después de las texturas, puede ensamblar el sitio en sí. Aquí se le da libertad para la creatividad.
- Para agregar alguna figura (segmento, cuadrado, ovalado), haga clic en el botón correspondiente a la derecha. Tendrá la forma y el nombre del objeto que se elige actualmente para dibujar. Por ejemplo, "Herramienta de ellipse", "Tool Polygon". En Photoshop, el número de cifras es limitado. Pero se pueden encontrar en Internet, descargar e instalar a través del menú de edición - Conjunto de conjuntos. En el campo "Tipo", indique qué objetos descarga.
- En diferentes versiones del programa, estas cifras son causadas de diferentes maneras. Un botón en forma de un pequeño triángulo negro (a la derecha), o un icono en forma de engranaje, o el elemento "forma del punto ráster" (está debajo de la línea de menú). Los objetos se pueden combinar, agruparse, hechos de composiciones.
- Para crear un marco de texto, haga clic en el botón en forma de la carta de título "T". Luego seleccione el lugar donde se deben ubicar los caracteres, haga clic allí e imprima lo que necesita.
- Cada elemento es mejor poner una capa separada. Por lo tanto, será más conveniente moverse y editar sin "tocar" todo el sitio. Para agregar este objeto, vaya a las capas - Nuevo.

- Para proyectar la imagen en un área preceleccionada, primero seleccione y luego abra la edición: un inserto especial. Se insertará "y" insertar afuera ".
- Puede transferir parte de un dibujo a una nueva capa. Para hacer esto, resaltarlo, haga clic en él con el botón correcto y seleccione "Cortar en una nueva capa".
- Las mismas opciones están disponibles con figuras, inscripciones e imágenes como con el fondo: efectos, filtros, etc.
- Todavía hay muchas herramientas para dibujar en Photoshop: pinceles, plumas, lápices.
Puede hacer un recurso de calidad incluso a partir de objetos geométricos simples.
Hay recursos con diseños gratuitos. Descárguelos en Photoshop y edite si es necesario. Es más fácil y más rápido que dibujar desde cero.
Cómo convertir un diseño en un archivo HTML?
Descubrió cómo crear un sitio en Photoshop y diseñó su primer diseño. Qué hacer con él a continuación? Después de todo, no solo se puede cargar al alojamiento.

Se puede dar a un diseño que hará una html-blut de alta calidad. Pero hay otra opción. Use servicios para convertir un archivo PSD en HTML y CSS.
- Convertidor psd2html. Servicio en línea pagado. Convierte rápidamente el formato de Photoshop en la plantilla de página de Internet. Con este recurso, incluso de un diseño de mala calidad, puede crear un sitio decente.
- Html panda.
- Psdcenter
- Marcado de 40 dólares.
Diseñadores
Las marcas también se pueden recolectar en sitios especiales. Por lo general, hay una interfaz comprensible y visual. Acabo de recopilar una plantilla de varios detalles. Es mejor dibujar algunos elementos en Photoshop. Entonces obtienes un diseño original. A pesar del hecho de que se crea en el constructor.
Photoshop no solo se dibuja en Photoshop. Se ensambla en él para sitios. En la mayoría de los casos, los maestros hacen esto. Pero una plantilla simple puede ser diseñada por cualquier persona. Solo se necesita conocimiento básico sobre Photoshop.
- « Creación de animación en Adobe Photoshop
- Qué hacer si el marco neto establece un error 0x80070643? »

